書籍を参考にWordPressで当ブログサイト(AO to AKI)を作成しています。
その中で出くわした「困った!」に対する試行錯誤とその解決方法を記載していきます。
誰かのお役に立てればこれ幸い。また、自分への備忘録としても。
本日の「困った!」は・・・
WordPressで作成したサイトは、Googleアナリティクスを設置するための「Googleタグ」はどこに貼ったらいいの?
です。

目次
- 結論
- ブロックテーマを使用している場合の設置方法
- クラシックテーマを使用している場合の設置方法
- クラシックテーマとブロックテーマの見分け方
- A. プラグインを使用して設置する
- B. フルサイト編集(FSE)のテンプレート編集で手動挿入する
- C. 手動でGoogleアナリティクスのGoogleタグ(gtag.js)を設置する
- おまけ:Site Kit by Google プラグイン使用時のGoogleタグの設置場所
相談相手は・・・今回も超優秀なアドバイザー:Chat GPTです。
アドバイスを受けての結論は以下です。
結論
プラグイン(Site Kit by Googleなど)を使用して設置しよう!
クラシックテーマ、ブロックテーマ、問わず上記が初心者にとっては簡単・安全。
「結論」以外の方法も教授してもらったので、以下にプラグインを使用する場合と併せて記述します。
- A. プラグインを使用する(最も簡単・安全)
- Site Kit by Google:公式・推奨の方法です。
Insert Headers and Footers など:任意のコードを<head>に追加するだけの軽量なプラグイン。
- 詳細は以下リンクより
A. プラグインを使用して設置する
- B. FSEのテンプレート編集で手動挿入する(中〜上級者向け)
- FSEでは
header.phpが存在しない代わりに、ブロックベースのテンプレート(例:headerテンプレートパーツ)を編集します。
- 詳細は以下リンクより
- B. フルサイト編集(FSE)のテンプレート編集で手動挿入する
- A. プラグインを使用する(最も簡単・安全)
- Site Kit by Google:公式・推奨の方法です。
Insert Headers and Footers など:任意のコードを<head>に追加するだけの軽量なプラグイン。
- 詳細は以下リンクより
- A. プラグインを使用して設置する
- C. 手動でGoogleアナリティクスのGoogleタグ(gtag.js)を設置する
- 全ページに共通して読み込まれる場所にコードを貼り付ける
クラシックテーマとブロックテーマの見分け方

WordPress管理画面の左メニュー「外観」>「エディター」 を開いたのですが、右側にファイル一覧は見当たりません。

ありがとうございます。
「外観 > エディター」を開いたときに、右側に header.php などのファイル一覧が表示されないということは、あなたが使用しているテーマは、**ブロックテーマ(フルサイト編集対応テーマ)**である可能性が高いです。
🧩 ブロックテーマ(FSEテーマ)の特徴
- HTMLやPHPファイルをテーマエディターで直接編集できません。
header.phpのようなテンプレートではなく、ブロックベースのテンプレートやテンプレートパーツで構成されています。- Googleアナリティクスなどのコードを挿入するには、コード挿入用のプラグインを使うのが最も現実的です。
🔍 補足:ブロックテーマかどうかの簡単な見分け方
- 「外観 > エディター」で開いたとき、テンプレートやテンプレートパーツという項目が表示される
header.phpやfooter.phpなどのPHPファイルが表示されない- サイト全体がブロックで構成されていて、見た目も Gutenberg ブロックエディターに近い
これらに当てはまれば、ブロックテーマ(FSE)です。
A. プラグインを使用して設置する

WordPressで使用しているテーマがフルサイト編集(Full Site Editing:FSE)の場合、Googleアナリティクス設置は、プラグインを使用する、という理解であっていますか?(手動でheader.phpに貼り付けることはできない)

はい、その理解でほぼ正解です。
フルサイト編集(FSE)対応のテーマでは、従来のように header.php に直接コードを貼り付ける方法は基本的に使えません。代わりに、次のような方法が推奨されます。
✅ FSEテーマでのGoogleアナリティクス設置方法
1. プラグインを使用する(最も簡単・安全)※おすすめ
- Site Kit by Google(すでにご利用中):公式・推奨の方法です。
- Insert Headers and Footers など:任意のコードを
<head>に追加するだけの軽量なプラグイン。
🟢 特にSite Kitは、アナリティクスやサーチコンソールも一括で管理できるので、最も簡単で安心な方法です。
2. FSEのテンプレート編集で手動挿入する(中〜上級者向け)
FSEでは header.php が存在しない代わりに、ブロックベースのテンプレート(例:header テンプレートパーツ)を編集します。
3. functions.php にフックを使って追加する方法(開発者向け)
開発者レベルであれば、functions.php やカスタムプラグインを使って wp_head にコードを追加することも可能です。
function add_my_gtag() {
?>
<!-- Google tag -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXX');
</script>
<?php
}
add_action('wp_head', 'add_my_gtag');
✅ 結論(初心者〜中級者向け)
FSEテーマを使っている場合は、Googleアナリティクスはプラグインで設置するのがベストです。
特に、今すでに「Site Kit」を利用されているなら、そのままの運用で問題ありません。
必要であれば、「Insert Headers and Footers」の使い方や、Site Kitの設定見直し方法もお手伝いできます。お気軽にどうぞ!

以下のプラグインの設置手順を教えていただけますか?
✅ FSEテーマでのGoogleアナリティクス設置方法
- Site Kit by Google:公式・推奨の方法。
- Insert Headers and Footers など:任意のコードを
<head>に追加するだけの軽量なプラグイン。

もちろんです!FSE(フルサイト編集)テーマを使用しているWordPressサイトに、Googleアナリティクスを導入するための 2つのプラグインについて、それぞれの設置手順を丁寧に説明しますね。
✅【方法①】Site Kit by Google を使う方法(おすすめ・公式)
Google公式のプラグインで、初心者でも安心して使えます。Googleアナリティクスだけでなく、Search Console や AdSense などもまとめて管理できます。
🔧 設置手順
- WordPress管理画面にログイン
- 左メニューの「プラグイン」→「新規追加」
- 検索ボックスに
Site Kit by Googleと入力 - 「今すぐインストール」→「有効化」
- プラグイン有効化後、「Site Kit」→「設定開始」ボタンをクリック
- Google アカウントでログインして、以下の手順に沿って許可・連携を進める
- サイトの所有権確認
- Search Console との連携
- Google Analytics の設定(ここでプロパティを選択または作成)
📌 ポイント:
- すでにアナリティクスでプロパティを作成済みの場合、それを選択すればOK。
- 作成していない場合はその場で新規作成もできます。
✅【方法②】Insert Headers and Footers を使う方法(コード貼り付け)
アナリティクスタグのコードを自分で貼り付ける方法です。軽量でシンプルに導入したい人向け。
🔧 設置手順
- WordPress管理画面にログイン
- 左メニューの「プラグイン」→「新規追加」
- 検索ボックスに
Insert Headers and Footersと入力(作者:WPCode) - 「今すぐインストール」→「有効化」
- 左メニューに「Code Snippets(またはWPCode)」が追加されているのでクリック
- 「Header & Footer」または「Custom Snippets」→「Add New」へ進む
- Googleアナリティクスのタグ(gtag.jsなど)をコピーして、「Header」に貼り付け
- 保存して公開
🔍 Googleアナリティクスタグの取得方法
- Google アナリティクス にアクセス
- 管理(左下の歯車)→「データストリーム」→使用中のプロパティを選択
- 「タグの設定手順」→「手動でインストール」→表示された
gtag.jsコードをコピー
📌 注意点:
- この方法では「データが送られているか」の確認などは自分で行う必要があります。
- 検証は Chrome 拡張機能「GA Debugger」やリアルタイムレポートで確認可能。
🔚 どっちを選べばいい?
| 比較項目 | Site Kit by Google | Insert Headers and Footers |
|---|---|---|
| 導入の簡単さ | ◎(ウィザードで進むだけ) | ◯(コピー&ペースト) |
| サイトの軽さ | △(少し重め) | ◎(非常に軽量) |
| 他ツールとの連携(Search Console など) | ◎ | × |
| コード管理のしやすさ | ◎ | △(ミス注意) |
初心者や運用効率を重視する方には Site Kit をおすすめします。
軽量性やシンプルさを求めるなら Insert Headers and Footers も良い選択です。
B. フルサイト編集(FSE)のテンプレート編集で手動挿入する

先に教えていただいた、「FSEのテンプレート編集で手動挿入する(中〜上級者向け)」の手順について、もう一度詳しく記述していただけますか?

もちろんです!
WordPressの**フルサイト編集(FSE)対応テーマ**で、Googleアナリティクスのタグを手動で挿入したい場合の手順を、ステップごとに詳しく説明します。
🔧【FSEテーマでGoogleタグを手動挿入する手順】
🎯 目的:
Googleアナリティクスなどの <script> タグを HTMLの <head> 部分に挿入したい
⚠ 注意:
FSEでは従来の header.php が存在しないため、以下のいずれかの方法で <head> 相当の場所にスクリプトを挿入します。
✅ 方法:テンプレートパーツの「ヘッダー」や「全体テンプレート」にHTMLブロックを追加
🔷 手順:
① 管理画面からエディターにアクセス
- WordPressにログイン
- 左メニュー「外観」>「**エディター(ベータ版)」をクリック
② 「テンプレート」または「テンプレートパーツ」を開く
- 画面上部または左メニューから「テンプレートパーツ」を選択
- 「ヘッダー」を選びます(または「全体テンプレート(例:シングル投稿など)」を選んでも可)
③ HTMLコードブロックを挿入
- ヘッダー内の最上部などに「カスタムHTMLブロック」を追加します
- 以下のようなGoogleタグ(測定IDはあなたのものに置き換えてください)を貼り付けます:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
</script>
④ 保存
- 右上の「保存」ボタンをクリックして変更を確定します。
✅ 動作確認(重要)
- WordPressからログアウト(またはシークレットウィンドウを使用)
- サイトを開き、右クリック「ページのソースを表示」
<head>付近にスクリプトが反映されているか確認
🔍 ただし注意点
FSEで挿入したブロックは「見た目のヘッダー」に近い場所に表示されますが、本来の <head> タグ内とは異なる可能性があります。
そのため、確実に <head> にスクリプトを入れたい場合は以下のいずれかを推奨します:
- ✅ Site Kit by Googleなどのプラグイン(最も安全で確実)
- ✅ functions.php に
wp_headフックで追加(開発者向け)
C. 手動でGoogleアナリティクスのGoogleタグ(gtag.js)を設置する

WordPressで作成しているサイトに手動でGoogleアナリティクスのページからコピーしたGoogle tagを設置する場合、webサイトのどのページのどの個所に貼り付ければよいでしょうか?

WordPressサイトに手動でGoogleアナリティクスの**Googleタグ(gtag.js)**を設置する場合、全ページに共通して読み込まれる場所にコードを貼り付ける必要があります。
✅ 貼り付ける場所の基本ルール
- 対象ファイル:
header.php(テーマフォルダ内) - 貼り付け位置:
<head>タグの直後 - タグの種類:Googleアナリティクスで発行された
gtag.jsスクリプト
🔧 具体的な手順
- WordPressの管理画面にログイン
- 「外観」>「テーマファイルエディター」(または「テーマの編集」)
- 右側で
header.phpを選択 <head>タグのすぐ下を探します。以下のような箇所があります:
<head>
<meta charset="...">
...
- この
<head>タグのすぐ下に、Googleアナリティクスのタグを貼り付けます:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
</script>
G-XXXXXXXXXXの部分は、あなたのGoogleアナリティクスの測定IDに置き換えてください。
- 「ファイルを更新」ボタンをクリックして保存
📝 注意点
- 使用しているテーマが子テーマでない場合は、テーマのアップデートで変更が消える可能性があります。カスタマイズを保存したい場合は、子テーマの作成・使用をおすすめします。
- ブロックテーマ(例:Twenty Twenty-Fourなど)を使っている場合は、
header.phpがないこともあり、別の方法(テーマのテンプレートパーツ編集など)が必要になるケースもあります。
おまけ:Site Kit by Google プラグイン使用時のGoogleタグの設置場所

すでに、Googleアナリティクスは「Site Kit by Google」というプラグインを使用して設置ずみなのですが、どこにgoogleタグが設置されているのか?についてご存じでしたら教えてください。

ありがとうございます、非常に的確な質問です。
あなたのように 「Site Kit by Google」プラグインを使ってアナリティクスを設置した場合、
✅ Googleタグ(gtag.js)は、Site Kitプラグインが自動的に
<head>内へ挿入しています。
🔍 Googleタグの設置場所(Site Kit使用時)
- ファイルやテーマに手動で埋め込まれるのではなく、WordPressの動作時にプラグインが自動的に挿入します。
- 具体的には、WordPressの
wp_headフックを使って、動的にHTMLの<head>部分にタグを出力しています。 - そのため、サーバーの
header.phpやfunctions.phpに物理的にタグは書かれていません。
🧪 確認方法:実際にタグが出力されているか見る
方法1:ブラウザでソースを確認(簡単)
- 自分のサイトをブラウザで開く
- ページ上で右クリック → 「ページのソースを表示(View Page Source)」
<head>部分に以下のようなスクリプトがあるか探します:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
→ あれば、正常に設置されています。
方法2:Chrome拡張「Tag Assistant(Legacy)」を使う
- Tag Assistant (by Google)
- 拡張機能を使えば、GA4タグや他のGoogleタグが正しく読み込まれているか確認できます。
🧩 補足:Site Kitが使う技術
Site Kitは、以下のように動的にタグを出力します:
add_action( 'wp_head', [ 'Google\Site_Kit\Core\Modules\Analytics', 'print_gtag' ] );
そのため、テーマファイルには痕跡がありませんが、フロントエンド(ページ表示)には確実に出力されます。
✅ 結論まとめ
- あなたのサイトは「Site Kit」によって Googleタグ(gtag.js)が 動的に
<head>に挿入されています - 物理的なファイル(header.php等)にはタグは存在しません
- ページのソースを見れば、実際に挿入されていることが確認できます
必要であれば、Googleタグが正しく動作しているかを一緒に確認する方法もご案内しますよ。ご希望でしたらお知らせください!

方法1にて確認してみました。

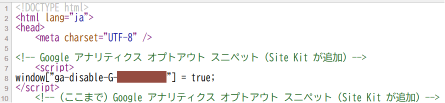
<head>に上記の記述がありました。このことでしょうか?

はい、まさにそのとおりです!
あなたが確認された以下のコード:
<!-- Google アナリティクス オプトアウト スニペット (Site Kit が追加) -->
<script>
window["ga-disable-G-xxxxxxxxx"] = true;
</script>
<!-- (ここまで) Google アナリティクス オプトアウト スニペット (Site Kit が追加) -->
これは、「Google Site Kit が自動的に追加したオプトアウト用スニペット」です。
つまり:
✅ Googleアナリティクス(GA4)の測定ID(G-XXXXXXXXX)が、Site Kit によって認識・動作中であることを示す証拠です。
🔍 このスニペットの意味
このスニペット:
window["ga-disable-G-XXXXXXXXXX"] = true;
は、ユーザーが Google アナリティクスによるトラッキングを無効化するためのコードです。Site Kitはプライバシー対策として、自動的にこれを <head> に出力しています。
これがあるということは:
- ✅ あなたの GA4 測定ID(
G-XXXXXXXXXX)が認識されている - ✅ Site Kit が Googleアナリティクスタグ(gtag.js)も含めて正しく出力している
ことを意味します。
💡 ではなぜ gtag.js のコードが見当たらない?
おそらく、**現在のページは「プレビュー」や「管理者のみ表示される画面」**である可能性があります。
Site Kit は、管理者がログインしているときにはアナリティクスタグを非表示にすることがあります。
✅ 正確に確認するには
方法1:ログアウトして自分のサイトを開く
- WordPressからログアウト
- ブラウザのシークレットウィンドウ(または別のブラウザ)で自分のサイトを開く
- ソースを表示して、以下のようなコードが
<head>にあるか確認:
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
→ あれば、Site Kit によるGoogleタグの設置は完了しています。
方法2:Tag Assistant(Legacy)拡張を使う(Chrome)
- Google公式の「Tag Assistant (Legacy)」を使うと、ページに含まれるGoogleタグを一覧で確認できます。
- GA4の
G-XXXXXXXXXXが検出されていれば、完璧に設置されています。
🔚 結論
- 表示された
ga-disable-G-XXXXXXXXXXは、Site Kit が GA4 を認識している証拠です。 gtag.js自体も、通常の閲覧者に対しては出力されています(ログイン中の管理者には省略されることあり)- よって、アナリティクスの設置は正常に完了していると考えてOKです ✅
もし心配であれば、ログアウト後やTag Assistantを使って一緒に確認してみましょうか?

ログアウトして検証してみました。

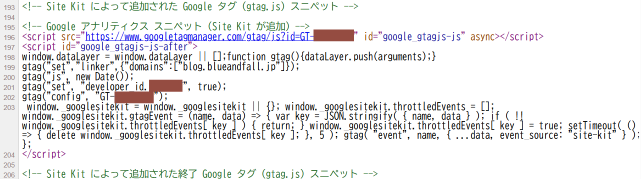
上記のことでしょうか?

はい、まさに それが Google Site Kit によって自動で挿入された Google アナリティクス(gtag.js)タグ本体です! 🎉
完璧に設置されています。
✅ あなたの表示コードのポイント解説:
<script src="https://www.googletagmanager.com/gtag/js?id=GT-xxxxxxxxx" id="google_gtagjs-js" async></script>
- Google公式の gtag.js を読み込んでいます(非同期で高速)
gtag("config", "GT-xxxxxxxx");
- これが実際にあなたのアナリティクス(GA4)測定IDを使って、トラッキングを開始するコードです
gtag("set", "developer_id.xxxxxx", true);
- Site Kit による開発者識別子で、Googleの仕様に準拠しています
gtag("set","linker",{"domains":["blog.blueandfall.jp"]});
- サブドメインなどをまたぐ場合のドメインリンク設定(Site Kitが自動で行います)
window._googlesitekit.gtagEvent = ...
- Site Kitが内部的に使用するトラッキング補助コード(クリック計測などの高度なイベント処理)
🔍 つまり:
| 確認項目 | 結果 |
|---|---|
| gtag.js 読み込み | ✅ 正常に読み込み済み |
| 測定IDの指定 | ✅ gtag("config", "GT-xxxxxx") あり |
| Site Kit 管理下にある証拠 | ✅ コメントと内部コードあり |
| ログインなし閲覧時に動作 | ✅ ログアウト後に表示されている |
🟢 最終結論:
あなたのサイトには、Google アナリティクス(GA4)のタグが Site Kit により正しく設置され、正常に動作しています。
これ以上のタグ追加や編集は不要です。

コメントを残す